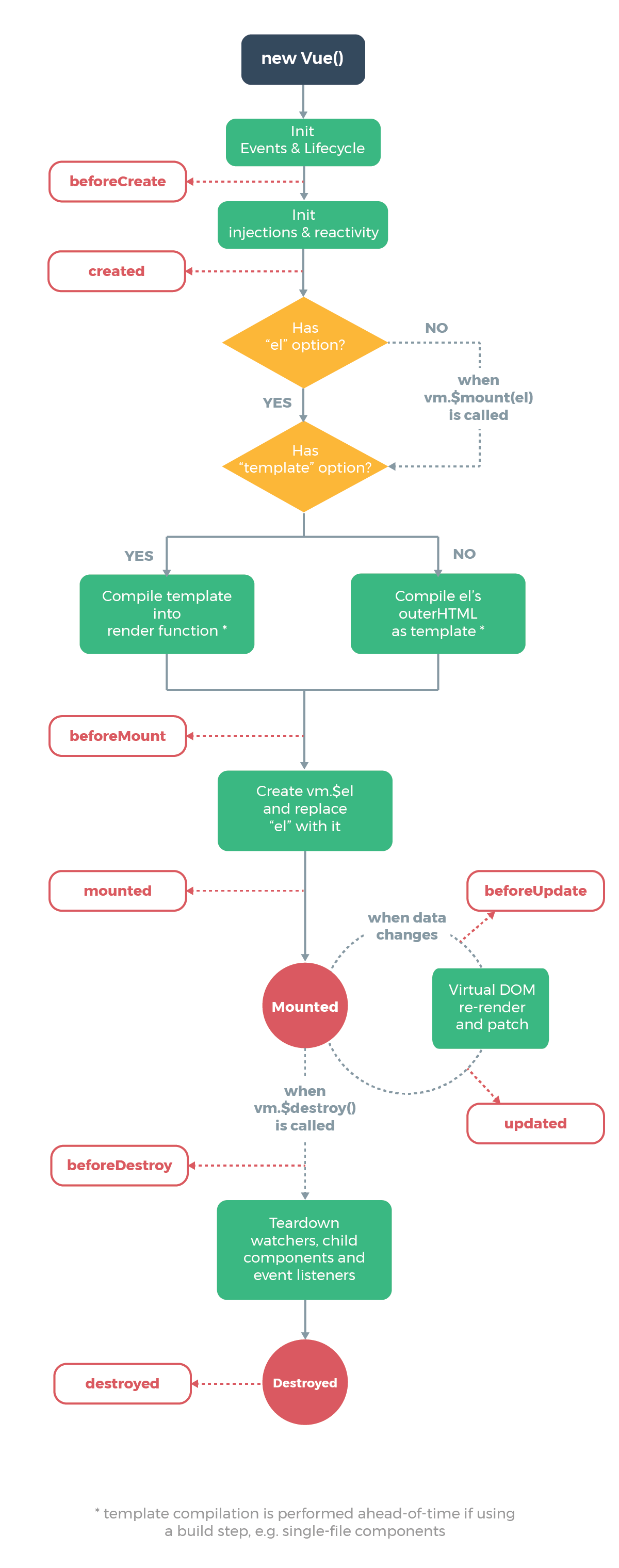
아래는 인스턴스 라이프사이클에 대한 다이어그램입니다.

beforeCreate
인스턴스가 생성되고 나서 가장 처음으로 실행되는 라이프 사이클 단계입니다. 이 단계에서는 data 속성과 methods 속성이 아직 인스턴스에 정의되어 있지 않고, DOM과 같은 화면 요소에도 접근할 수 없습니다.
created
beforeCreate 라이프 사이클 단계 다음에 실행되는 단계입니다. data 속성과 methods 속성이 정의되었기 때문에 this.data 또는 this.fetchData()와 같은 로직들을 이용하여 data 속성과 methods 속성에 정의된 값에 접근하여 로직을 실행할 수 있습니다. 다만, 아직 인스턴스가 화면 요소에 부착되기 전이기 때문에 template 속성에 정의된 DOM 요소로 접근할 수 없습니다.
그리고 data 속성과 methods 속성에 접근할 수 있는 가장 첫 라이프 사이클 단계이자 컴포넌트가 생성되고 나서 실행되는 단계이기 때문에 서버에 데이터를 요청하여 받아오는 로직을 수행하기 좋습니다.
beforeMount
created 단계 이후 template 속성에 지정한 마크업 속성을 render() 함수로 변환한 후 el 속성에 지정한 화면 요소(DOM)에 인스턴스를 부착하기 전에 호출되는 단계입니다. render() 함수가 호출되기 직전의 로직을 추가하기 좋습니다.
render()는 자바스크립트로 화면의 DOM을 그리는 함수입니다.
mounted
el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 호출되는 단계입니다. template 속성에 정의한 화면 요소(DOM)에 접근할 수 있어 화면 요소를 제어하는 로직을 수행하기 좋은 단계입니다. 다만, DOM에 인스턴스가 부착되자마자 바로 호출되기 때문에 하위 컴포넌트나 외부 라이브러리에 의해 추가된 화면 요소들이 최종 HTML 코드로 변환되는 시점과 다를 수 있습니다.
변환되는 시점이 다를 경우 $nextTick() API를 활용하여 HTML 코드로 최종 파싱(변환)될 때까지 기다린 후 DOM 제어 로직을 추가합니다.
beforeUpdate
el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 인스턴스에 정의한 속성들이 화면에 치환됩니다. 치환된 값은 뷰의 반응성(Reactivity)을 제공하기 위해 $watch속성으로 감시합니다. 또한 beforeUpdate는 관찰하고 있는 데이터가 변경되면 가상 DOM으로 화면을 다시 그리기 전에 호출되는 단계이며, 변경 예정인 새 데이터에 접근할 수 있어 변경 예정 데이터의 값과 관련된 로직을 미리 넣을 수 있습니다. 만약 여기에 값을 변경하는 로직을 넣더라도 화면이 다시 그려지지는 않습니다.
뷰의 반응성: 뷰의 특징 중 하나로, 코드의 변화에 따라 화면이 반사적으로 반응하여 빠르게 화면을 갱신하는 것을 의미합니다.
updated
데이터가 변경되고 나서 가상 DOM으로 다시 화면을 그리고 나면 실행되는 단계입니다. 데이터 변경으로 인한 화면 요소 변경까지 완료된 시점이므로, 데이터 변경 후 화면 요소 제어와 관련된 로직을 추가하기 좋은 단계입니다. 이 단계에서 데이터 값을 변경하면 무한 루프에 빠질 수 있기 때문에 값을 변경하려면 computed, watch와 같은 속성을 사용해야 합니다.
따라서 데이터 값을 갱신하는 로직은 가급적이면 beforeUpdate에 추가하고, updated에서는 변경 데이터의 화면 요소(DOM)와 관련된 로직을 추가하는 것이 좋습니다.
mounted 단계와 마찬가지로 하위 컴포넌트의 화면 요소와 외부 라이브러리에 의해 주입된 요소의 최종 변환 시점이 다를 수 있습니다. $nextTick()을 사용하여 변환이 완료될 때까지 기다렸다가 로직을 추가합니다.
beforeDestroy
뷰 인스턴스가 파괴되기 직전에 호출되는 단계입니다. 이 단계에서는 아직 인스턴스에 접근할 수 있습니다. 따라서 뷰 인스턴스의 데이터를 삭제하기 좋은 단계입니다.
destroyed
뷰 인스턴스가 파괴되고 나서 호출되는 단계입니다. 뷰 인스턴스에 정의한 모든 속성이 제거되고 하위에 선언한 인스턴스들 또한 모두 파괴됩니다.
'DEVLOG > Vue.js' 카테고리의 다른 글
| Vue 템플릿 문법 - #10 디렉티브 (0) | 2019.05.08 |
|---|---|
| Vue 템플릿 문법 - #9 보간법 (0) | 2019.05.08 |
| Vue 인스턴스 - #7 인스턴스 라이프사이클 훅 (0) | 2019.05.08 |
| Vue 인스턴스 - #6 속성과 메소드 (0) | 2019.05.08 |
| Vue 인스턴스 - #5 Vue 인스턴스 만들기 (0) | 2019.05.08 |
댓글